- Fecha de inicio: junio 2019
- Fecha de finalización: noviembre de 2020
Resumen ejecutivo
Este proyecto finalizado hace parte de una iniciativa macro que busca diseñar un espacio de investigación, asesoría y acompañamiento especializado en diseño y comunicación para la inclusión digital dirigido a entidades públicas y privadas del país. Esta iniciativa está pensada para desarrollarse en los siguientes cinco años. Las tres fases de la iniciativa son:
Diagnóstico sobre diseño web y accesibilidad en las entidades estatales.
Construcción de un modelo de e-accesibilidad enfocado en el diseño y la comunicación web.
Promoción y cultura digital incluyente.
Actualmente se está presentando el resultado de la primera fase en donde se realizó un análisis de la accesibilidad de los sitios web de las entidades públicas colombianas (Inclusión y accesibilidad web en los ambientes digitales del gobierno colombiano), el cual fue aprobado como proyecto de investigación en la VII convocatoria de investigación en UNIMINUTO.
Esta primera fase buscó documentar y clasificar los niveles de accesibilidad en los sitios web de entidades del Estado colombiano teniendo como ejes principales:
Nivel de capacitación y educación sobre accesibilidad e inclusión digital
- Características de la cultura de uso de las herramientas de diseño para el diseño web.
Implementación de iniciativas y recomendaciones internacionales de accesibilidad.
Según la propuesta presentada a la convocatoria, hemos tomado como punto de partida las recomendaciones emitidas desde el World Wide Web Consortium (W3C) y las Pautas de Accesibilidad para el Contenido Web (WCAG) 2.1. emitidas en junio de 2018, además de la legislación escrita por diferentes entidades gubernamentales como Gobierno Digital, una iniciativa del Ministerio de las Tecnologías (MinTic).
Desde el inicio se mantuvo la hipótesis que el nivel de accesibilidad de los sitios web del Estado colombiano es bajo, teniendo como referencia la Iniciativa de Accesibilidad Web (WAI, por sus siglas en inglés), una de las guías más respetadas en el mundo del diseño web. Identificamos que no existe un informe consolidado, sólido realizado por el sector público o privado que dé cuenta de ello (de hecho, allí estriba la importancia de la primera etapa). Quizá el único documento publicado hoy, luego de casi 18 meses de trabajo, es la Evaluación de los sitios web del gobierno colombiano, publicado por la Fundación de Información, Tecnología e Innovación (ITIF, por sus siglas en inglés) (2020). En ese documento se presentan cifras y estadísticas sobre 42 sitios del gobierno colombiano desde cuatro aspectos: velocidad de carga de las páginas web, compatibilidad con dispositivos móviles, seguridad y la accesibilidad. Según esta evaluación: “todos los sitios web fallaron al menos una prueba. Muchos son lentos, difíciles de usar en dispositivos móviles, inaccesibles e inseguros, dificultando innecesariamente la búsqueda de información gubernamental en línea y exponiendo a los usuarios a riesgos de seguridad” (Castro et al., 2020, p. 1).
Sin embargo, desde entidades como el Instituto Nacional para Ciegos -INCI, el Instituto Nacional de Sordos -INSOR, la Sub-Dirección de Apropiación de Tecnologías de MinTiC, la Dirección de Servicio al Ciudadano del Departamento Nacional de Planeación y algunos sectores de la academia, se han hecho esfuerzos importantes para promover la accesibilidad web mediante capacitaciones cortas, leyes, decretos, resoluciones, entre otras estrategias, pero la realidad de la mayoría de los sitios es que no cumplen con el nivel solicitado de accesibilidad.
Hemos confirmado que la accesibilidad de los sitios web de entidades públicas colombianas la prioridad que merece, y más aún cuando en la pandemia de 2020 se demostró la necesidad de tener herramientas digitales que permitan el acceso de todas las personas sin importar sus condiciones. Contrario a lo que se esperaría, la virtualidad obligada en este momento inédito en el mundo y en todos los escenarios de gestión, no ha entregado los resultados que se esperarían en términos de accesibilidad porque los sistemas de información y las administraciones de esos sistemas han dado mayor relevancia a los aspectos de seguridad y usabilidad, antes que accesibilidad. Sobre este tema volveremos más adelante.
Recordemos que en la primera etapa se realizó un proceso de validación de accesibilidad en nivel Doble A a 93 sitios web del Estado colombiano. Esta actividad utilizó un validador en línea llamado Tawdis (https://www.tawdis.net/) y contó con el apoyo del Semillero de investigación de diseño web Incluyente del programa de Comunicación Visual de la Facultad de Ciencias de la Comunicación de Uniminuto Sede Principal. Todas las validaciones de la primera etapa se realizaron a partir de las siguientes condiciones: Tráfico, Objetivo misional e Interacción.
Objetivo general
Comprender los niveles de accesibilidad de los sitios web del Estado colombiano desde la perspectiva de los estándares internacionales, así como de los usuarios, a fin de crear una propuesta curricular innovadora y un proceso de acompañamiento que potencie el diseño accesible en los sitios web públicos en Colombia.
Objetivos específicos
Diseñar un framework de evaluación de accesibilidad basado en el análisis de características.
Identificar aspectos cualitativos y cuantitativos sobre accesibilidad en las páginas web del Estado colombiano.
Realizar un conjunto de recomendaciones de capacitación, sensibilización, información y acompañamiento en materia de accesibilidad y aplicación en sitios web de entidades públicas.
Antecedentes
Pandemia Covid-19 y cuarentenas obligatorias. Fue un momento inédito en la historia moderna que afectó el proceso de investigación.
Al principio teníamos pensado realizar las entrevistas de la segunda etapa en los lugares en donde los equipos de personas de las entidades públicas trabajan, pero dadas las condiciones de restricción y distanciamiento social, hubo necesidad de recurrir a la virtualidad para solicitar entrevistas que no todas han sido realizadas. Creemos que las prioridades de ministerios, direcciones, gobernaciones y alcaldías han cambiaron y no necesariamente para consentir el tema de la accesibilidad. Esto modificó los planes de trabajo, los tiempos y las acciones1.
Como ya mencionamos antes, contrario a lo que podría haber sucedido en beneficio de la accesibilidad web, las cuarentenas y el uso casi obligado de la virtualidad ha creado un distanciamiento aún más recurrente entre los sistemas de información y las necesidades de accesibilidad de la población. Esto lo podemos comprobar cuando miramos las prioridades de implementación de cualquier entidad (pública o privada):
Garantizar la seguridad de la información para evitar posibles fugas o ataques.
Buscar sistemas de información “fáciles” de usar en ambiente de teletrabajo que sean compatibles con lo que ya se tiene instalado y que garantice un uso racional de los anchos de banda en lugares que obviamente no son corporativos.
Fijémonos que estas acciones urgentes no contemplan a la accesibilidad como un valor en la pandemia digital.
Participantes
Tabla: Participación de roles en proyecto de investigación
-
Orden
Actor
Categoría
Características
Tipo de contribución o impacto
Local
Estudiantes de Semillero de investigación en Diseño web Incluyente.
Cooperante
-
Asistencia en investigación. Validación de accesibilidad usando Tawdis.
-
Redacción de artículo sobre discapacidad y diseño.
-
Creación de sitio web accesible como repositorio académico y de investigación.
-
Validación de 93 sitios web del Estado colombiano distribuidos entre Ministerios, gobernaciones, direcciones nacionales, alcaldías y universidades públicas.
-
Creación de un sitio web usando un CMS WordPress para ir montando los avances de la investigación y las reflexiones que surgen sobre el tema de la accesibilidad.
Local
Estudiantes de la electiva en Diseño de Experiencia de Usuario (programa de Comunicación Visual)
Cooperante
Como profesor de esta electiva, investigador principal de este proyecto y líder del semillero en diseño web Incluyente, quise vincular a otros estudiantes para beneficio mutuo. Ellos practican y aprenden sobre accesibilidad y usabilidad y semillero y proyecto avanzan en la creación de piezas virtuales accesibles.
-
Creación de un sitio web usando un CMS WordPress para ir montando los avances de la investigación y las reflexiones que surgen sobre el tema de la accesibilidad.
Nacional
Equipos web de las entidades públicas
Cooperante
Grupos de funcionarios de las diferentes entidades públicas con quienes se tuvo la oportunidad de dialogar sobre su trabajo.
En estos grupos se destacan los siguientes perfiles:
Departamentos de T.I:
Ingenieros, expertos informáticos y webmasters.
Departamentos de comunicaciones:
Periodistas, diseñadores gráficos, diseñadores industriales, entre otras disciplinas.
Entrevistas estructuradas sobre accesibilidad web desde tres ejes:
Asuntos técnicos.
Asuntos funcionales.
Usuarios finales.
El método de recolección ha sido mediante entrevistas grabadas usando diversas plataformas (Teams, Meet, Zoom) y correo electrónicos con las respuestas escritas.
-
Desarrollo de actividades
La información expuesta en estas secciones es la misma en varios apartados que el documento llamado Informe sobre el estado de accesibilidad de los sitios web de entidades públicas colombianas, que es el compromiso más importante de esta investigación.
Metodología
Enfoque: mixto (cualitativo – cuantitativo)
Población: entidades públicas colombianas.
La investigación se realizó mediante 5 etapas (Selección de contenidos -sitios web-; validación virtual de accesibilidad; entrevistas con equipos de trabajo de entidades públicas; entrevistas con ciudadanos con discapacidad; comparaciones y conclusiones) para obtener datos desde diferente fuentes. Lo más importante siempre fueron los testimonios de las personas como usuarios finales o como administradores y/o gestores de contenidos.
Esta misma descripción metodológica aparece en el Informe sobre el estado de accesibilidad de los sitios web de entidades públicas colombianas, el cual ha sido el resultado más importante de este proyecto de investigación. Dicho informe será compartido (luego de las debidas revisiones por parte de UNIMINUTO) a las entidades públicas colombianas que trabajaron con nosotros. También es necesario que ese documento tenga un respaldo formal con un número de ISBN para que se cumpla con la formalidad y se convierta en el primer informe que da cuenta del estado de accesibilidad de las entidades públicas colombianas (El informe es uno de los entregables y va junto con este documento).
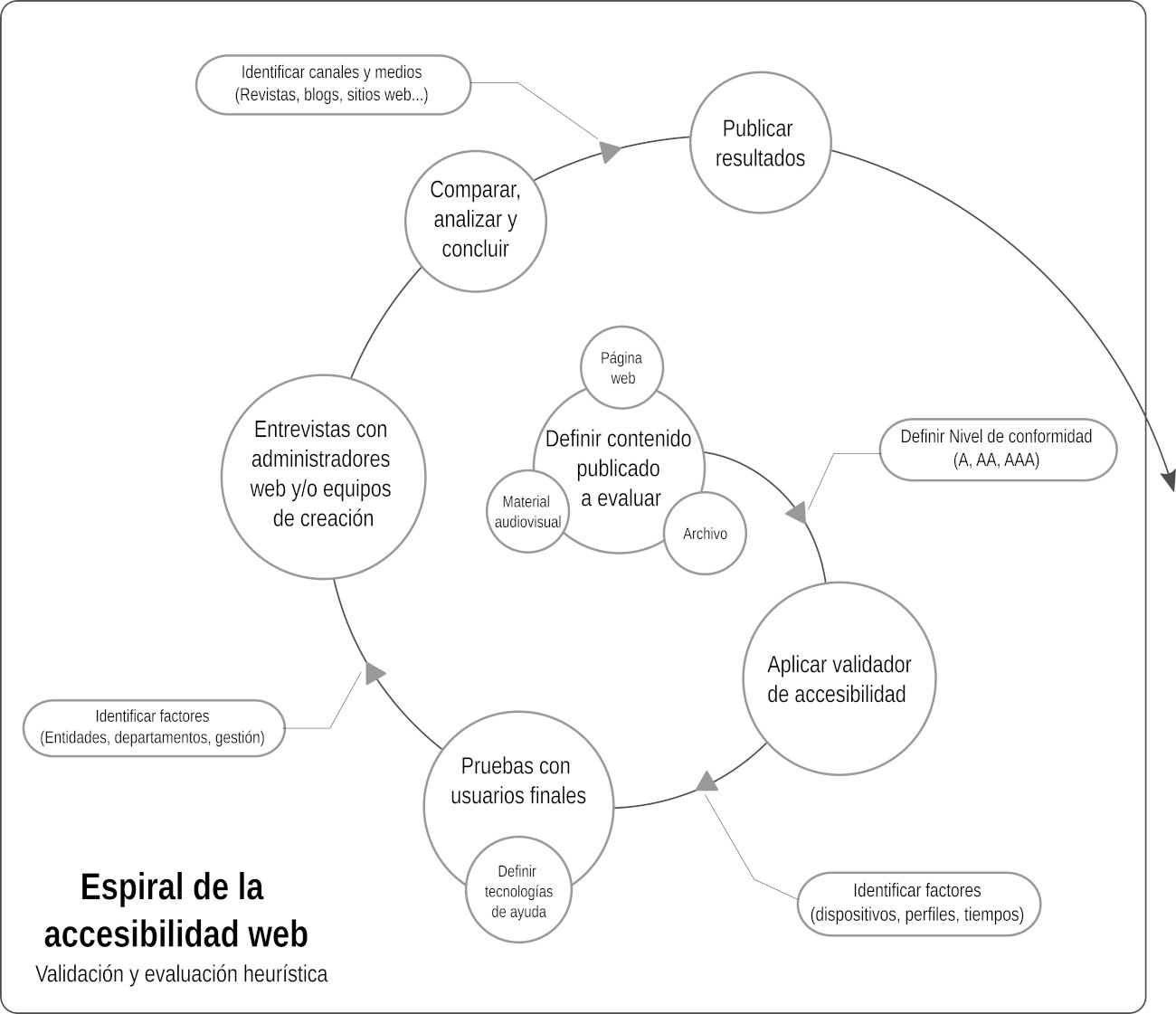
Para mantener una armonía en la investigación y las consideraciones del informe, el equipo de investigación, diseñó La Espiral de la Accesibilidad web, modelo de validación de accesibilidad de contenidos publicados en internet. Este modelo está pensado desde la necesidad de entender la diversidad del uso y la creciente demanda de contenidos en la web. La espiral contempla diferentes prácticas para obtener experiencias ligadas a la accesibilidad, como por ejemplo las entrevistas con los autores de los contenidos a evaluar, asunto que en si mismo resulta novedoso porque la mayoría de las evaluaciones o auditorías de accesibilidad se realizan sobre el contenido (automático y manual) con un porcentaje de participación mínima de usuarios finales y aún más escasa, es la participación de webmasters o gestores de contenidos. En la espiral estos testimonios son relevantes porque permiten conocer realidades en la creación y gestión de la información “del otro lado de la pantalla” que inciden en el cumplimiento de las criterios de conformidad de la accesibilidad.
El modelo también tiene en cuenta que los hallazgos e informes que se obtengan, pueden variar con el paso del tiempo porque no excluye avances tecnológicos, nuevos desarrollos y nuevos desafíos, por lo tanto permite asumir la evaluación y validación de la accesibilidad como una práctica periódica.
La siguiente figura muestra el espiral y sus etapas.

El libro con todo el inform, está en proceso de edición. Tan pronto esté disponible, lo publicaré para descarga. Pendientes
1Recordemos además, que en los sitios web en las entidades públicas deben tener un soporte tecnológico de parte de las oficinas de T.I. Estos mismos equipos han estado ocupados resolviendo los problemas que han surgido cuando el trabajo de las oficinas en muchos casos se ha trasladado a las casas de los funcionarios. Este cambio ha significado desarrollar mecanismos de seguridad, metodologías virtuales de conexión y potenciar la seguridad de los sistemas de información, entre otras tareas urgentes.